- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to work with “TM Mega Menu” module
March 4, 2016
Hello! This video tutorial shows how to manage TM Mega Menu module in OpenCart templates.
OpenCart 2.x. How to work with “Mega Menu” moduleThere is another great module added to OpenCart templates – TM Mega Menu:

Let’s learn how to work with it.
The tutorial assumes you are already logged into your OpenCart admin panel.
-
Navigate to Extensions ->Modules tab:

-
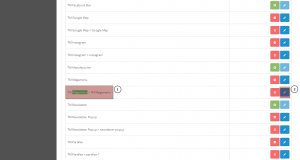
Then, use the CTRL+F/CMND+F key (Windows OS/Mac OS) to search for “megamenu” text to locate the module.
-
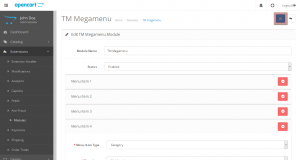
Now, click the “Edit” icon next to the module name:

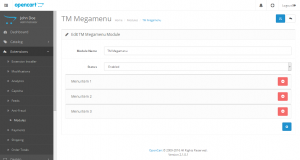
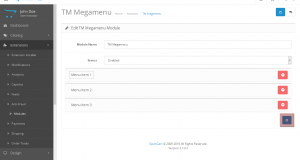
The TM Mega Menu module editing interface is now opened in front of you.
You may find such options as “Module Name” and “Status” and menu items themselves:

You can see three menu items are already there in the menu – you may click on any item title to review its settings:

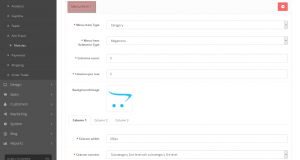
You may edit such options as: “Menu Item Type”, “Menu Item Submenu Type”, “Columns count”, “Columns per row” and “Background Image”.
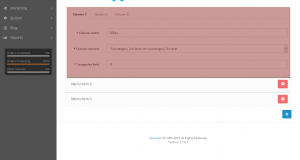
If you set the menu to display more than one column, then a list of options for each column will appear lower on the menu item editing interface, such as: “Column width”, “Column content” and “Categories limit”:

Now that you know a little how TM Mega Menu module options look like, let’s try to add a new menu item to the menu.
-
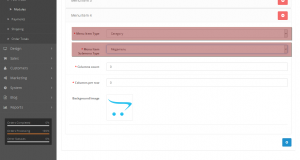
Click on the “plus” icon at the lower right to have the new menu item options interface appear:

-
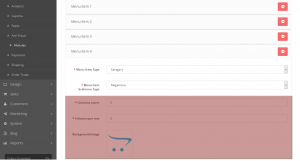
Choose the “Menu Item Type” option as Category and “Menu Item Submenu Type” as Megamenu:

-
Fill in the Columns count, Columns per row and Background Image (if needed) to make the menu matching your desire:

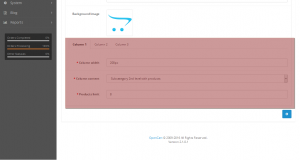
As you can see setting the Columns count value higher than 1 makes additional tabs for each column appear.
Fill in the Column width, Column content and Products limit options for each column to achieve the desired result:

Scroll up and click the “save” icon at the upper right of the screen:

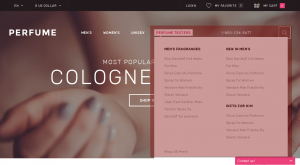
Navigate to your store front-end and refresh the page to see the new menu item appeared in the categories menu:

You may also choose other options for each column as well as set the “Menu Item Type” option to Custom to include any external/internal link with any desired label which we believe is a great option to have!
This is the end of the tutorial. You have learnt how to manage TM Mega Menu in your OpenCart template.
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to work with “Mega Menu” module













