- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to set up and display the categories with Taxonomy Tiles widget
February 2, 2017
This tutorial shows you how to set up and display the categories with Taxonomy Tiles widget in WordPress Blogging templates.
We can create the Taxonomy Tiles widget in Appearance -> Widgets, or Appearance -> Customize -> Widgets section. This widget is used to setup and display the categories.
Let’s try to set it up at the Appearance -> Customize.
-
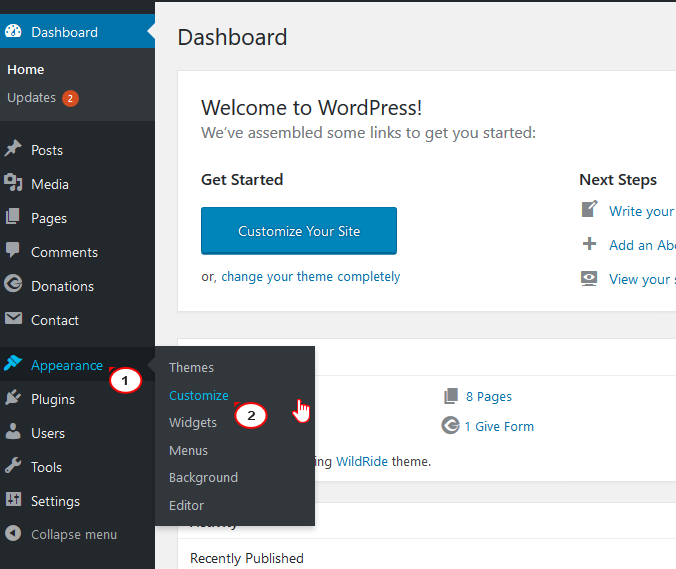
Log into your WordPress Admin Panel and go to Appearance -> Customize.

-
In the Customize section, select Widgets on the left side.

-
A list of Widget areas will appear. You can choose the area that you want to use for categories display.
Let’s choose an After content full width widget area.

-
Click on the Add a Widget button. Select a Taxonomy Tiles widget.

-
Then you will fill in all the fields to show the expected categories and layout. Here is the list of settings that this widget has:

Let’s review all the settings:
Widget Title: This property specifies the widget title.
Choose taxonomy type: Here you can define the items selection source: by Category or Tag.
Select category to show: Exact category to use for posts display.
Select tags to show: Exact tag to use for posts display.
Description words length: Specify the description words length.
Show post count: Hide/Show information on the number of posts in the selected category.
Columns number: Here you can define the number of columns to display category or tag content (up to 4).
Tiles first item: Here you can define whether to Hide/Show magnified first item tile in the beginning.
-
Items padding (size in pixels): This property specifies the distance between the category or tag elements in px.
-
When you’re done with the settings, refresh the front page to check the result.

Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to set up and display the categories with Taxonomy Tiles widgetAlso, don’t forget to look through the collection of our premium wordpress theme categories!














