- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. Motopress Content Editor settings overview
August 11, 2015
This tutorial provides an overview of MotoPress Content Editor settings in CherryFramework 4.
CherryFramework 4. Motopress Content Editor settings overview
-
Log into your WordPress dashboard.
-
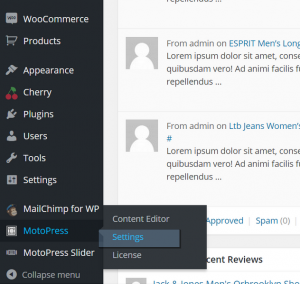
Navigate to MotoPress > Settings. Here you can find available settings for MotoPress editor:
-
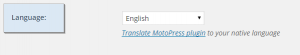
Language – you can Translate MotoPress plugin to your native language:
-
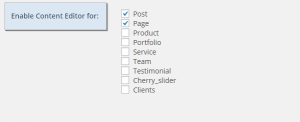
Enable Content Editor for – MotoPress editor will be enabled for ticked options:
-
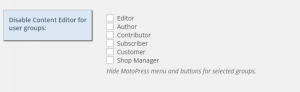
Disable Content Editor for user groups – you can disable editor for users assigned for specific groups:
-
Check Spelling – you can enable it to get highlighted misspelled words:
-
Custom CSS Code – Submit your CSS code to this field to add new styles to the theme:
-
Compatibility – tick this option if you want to save post data before starting the editor. Improves compatibility with themes and plugins:
-
Excerpt and More tag – tick this option to get opportunity to convert shortcodes in excerpt to html and/or automatically update an Excerpt and More tag after closing the editor:
-
Google Fonts – you can use this form to add Google Fonts to MotoPress:
-
-
After you modify one of the settings, please click “Save” button to save changes.
Feel free to check the detailed video tutorial below:
CherryFramework 4. Motopress Content Editor settings overview














.jpg)