- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to change predefined color schemes of ThemeСonfigurator module
August 11, 2015
This tutorial will show you how to change predefined color schemes of ThemeConfigurator module in your Prestashop 1.6 template.
PrestaShop 1.6.x. How to change predefined color schemes of ThemeСonfigurator module
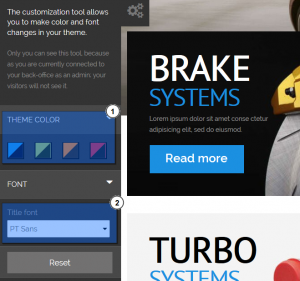
ThemeConfigurator module provides a powerful customization tool that allows you to make color and font changes in your theme:
There are 4 color schemes by default:
Let’s see how to edit the existing color schemes:
-
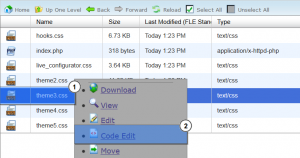
Access your server via File Manager or any ftp client software;
-
Navigate to ‘themes/themeXXXX/css/modules/themeconfigurator/css/’ folder, where XXXX is your theme number;
-
Edit ‘themeX.css’ file (where X is the number of the color scheme) to your needs, using any php/text editor. It is recommended using FireBug plugin (for FireFox browser) to inspect the website source code and modify CSS files:
-
Save the changes. Refresh your website to see the changes.
This is the end of the tutorial. Now you know how to change predefined color schemes of ThemeConfigurator module.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to change predefined color schemes of ThemeСonfigurator module