- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla. How to work (edit/expand/delete slider images) with the slider (K2)
July 6, 2012
This tutorial shows how to how to work with the slider in K2 component.
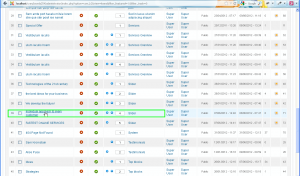
1. Open K2 Items.Posts with slider image usually have Slider category. Please note that category name can be different in your template.
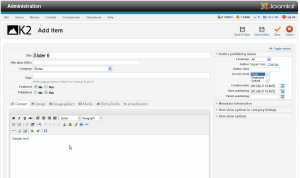
2. Let’s modify slider text and image.
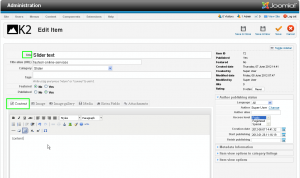
2.1. Open item with slider. Change title which will appear as slider text and content. Please note that in some templates content will not show up, only item’s title will appear as slider text.
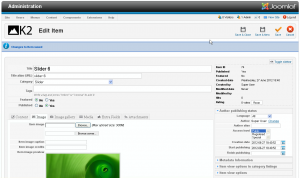
2.2. Go to Image tab and upload your image. Save changes.
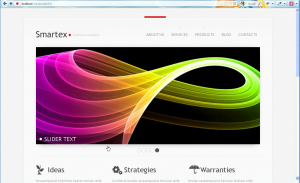
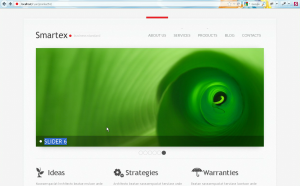
2.3. Refresh page with slider. Modified image should appear in slider.We have changed slider image and text
3. Let’s add one more slide.
3.1. You should create new item with Slider category. Category name for slider can be different in your template.
3.2. Upload your image.
We have added the slider item.
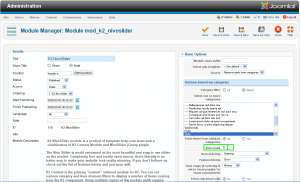
4. You should configure Nivo Slider module in case new slider item does not appear. Go to Extensions-Module manager. Open Nivo Slider module settings. Module name in your template can be different. Set Item count. It shows how many slides will appear on your site.
5. In order to remove slider image you should unpublish or remove slider item.
Feel free to check the detailed video tutorial below:
Joomla. How to work (edit/expand/delete slider images) with the slider (K2)























.jpg)
