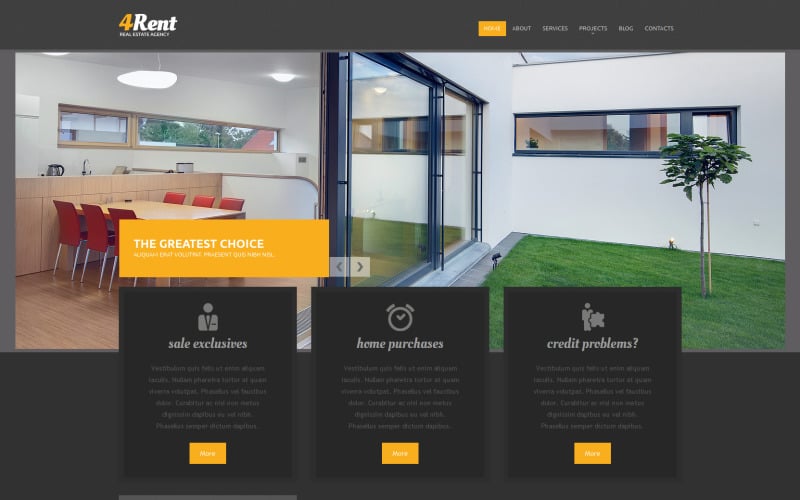
Real Estate Agency Responsive Drupal Template
Choose a license
Popular Services from Drupal Templates Experts
Or
 Get 35% Discount
Get 35% Discount
MonsterONE - Unlimited Downloads for $10.75/mo
2 Reviews for this product
This is a really revolutionizing, efficient and businesslike template advances packaging tool. Great Custumer Services! They solved my problem very fast, and i completed my ~55th order with them, so i work with template moster for more than 8 years and he always have a good support to his clients! Thank you very much TemplateMonster Support Team! :))) Excellent customer service, they deserve 10 out of 5 stars based on my experience. Recommend! :)
realy im happy to deal with remplate monister team
1 Comments for this product
Hi,
I have purchased this template, how to change the width to 1100px?
Thanks
I’m not sure if the code below works, so first backup the files.
Then try the following.
Open sites/all/css/themes/theme856/css/style.css and look for
body#body {
background: #83bd2f;
color: #7d7d7d;
font: 16px/28px Roboto;
position:relative;
min-width:1200px;
-webkit-text-size-adjust: none;
}
and change it to
body#body {
background: #83bd2f;
color: #7d7d7d;
font: 16px/28px Roboto;
position:relative;
max-width:1100px;
min-width:1100px;
-webkit-text-size-adjust: none;
}
Open sites/all/css/themes/theme856/css/style-mobile.css and look for
@media only screen and (min-width: 995px) and (max-width: 1200px) {
body .container-12 .no-alpha-omega {
margin-left: 10px;
margin-right: 10px;
}
.block-services .views-row {
padding-left: 20px;
padding-right: 20px;
}
.flex-caption {
left: 330px;
}
.flex-direction-nav a.flex-prev, .flexslider:hover .flex-prev {
left: 767px;
}
.flex-direction-nav a.flex-next, .flexslider:hover .flex-next {
left: 809px;
}
}
endchange it to
@media only screen and (min-width: 995px) and (max-width: 1100px) {
body .container-12 .no-alpha-omega {
margin-left: 10px;
margin-right: 10px;
}
.block-services .views-row {
padding-left: 20px;
padding-right: 20px;
}
.flex-caption {
left: 330px;
}
.flex-direction-nav a.flex-prev, .flexslider:hover .flex-prev {
left: 767px;
}
.flex-direction-nav a.flex-next, .flexslider:hover .flex-next {
left: 809px;
}
}
also look in
skeleton.css,
skeleton-mobile.css
for 1200px width and change it to 1100px