5 Best vector graphics 2026
| Template Name | Downloads | Price |
|---|---|---|
| Fierce Wolf Head Vector - Black & White | 1 | $4 |
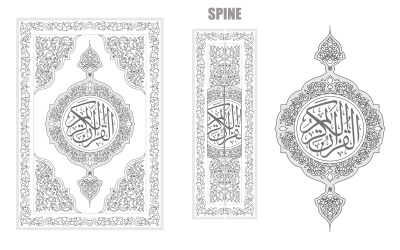
| Quran book cover design vector, with black white border | 3 | $5 |
| Shopping Vector Illustration #14 | 0 | $6 |
| Farm Vector Illustration #17 | 0 | $6 |
| Colorful retro audio cassette tape, a vintage set | 0 | $12 |
Vector Images to Download - EPS, JPG, AI, PDF formats
Vector images are highly appreciated over traditional types because of the advantages they bring.
First and foremost, they're flexible. This means you can enlarge or shrink the graphics indefinitely without losing quality or resolution. This will allow you to adapt them to any type of content and screen format.
Plus, you can easily work on them by reshaping and adding elements, allowing you maximum customizability. Thus, you can use them for multiple purposes with no need to change the graphic.
These were only a few advantages they brought. Therefore, as you can imagine, using vector images can benefit you and your content in many useful ways.
However, to perform their functions, they need to be created using professional software, which requires time, money, and experience.
If you aren't familiar with their use, buying ready-to-use vector images might be a more convenient alternative. This way, you'll be able to take advantage of professional work while saving time and money.
Vector images at TemplateMonster
Throughout the TemplateMonster marketplace, you’ll find thousands and thousands of vector images related to different topics and designed by experts from all around the world.
All the images are ready to use and available in many formats, which will allow you to choose the one that best suits your intended use. However, if you don’t find graphics that reflect your brand identity and style perfectly, they’re also editable. You can easily change their colors, shapes, or overall designs by using some compatible programs or online tools.
Plus, as vector images are highly flexible, you can use them for different purposes and adapt them to different formats.
As you may find it difficult to find the right graphics among thousands, you can also make the research more straightforward by applying multiple filters. You can filter the results by topics, price range, file format, program compatibility, rating, last update, and more. Using this method, you can get only the results you are most likely to be interested in, which will save you time.
Topics
All the vectors you’ll find across the marketplace are related to different topics and satisfy any industry-related preference or need. Thus, regardless of the industry in which you or your business operates, you’ll surely find several corresponding graphics. The following are some of the most common topics you can find:
- home and family;
- society;
- computers;
- entertainment;
- animals;
- holidays;
- art and culture.
File formats
All vector images are available in multiple formats. Each format is more suitable and appropriate for a certain use. Thus, you should select one over another depending on your intended use. Here’s a list of the most common file formats among which you can choose:
How to edit vector images
Although most of the vector images are ready to use, they’re also editable and customizable. Thus, even if you don’t find an image that perfectly suits your needs or preferences, you can edit it and change its colors, shapes, and overall design. The following are some of the most popular editing programs you can use:
- Adobe Illustrator;
- Adobe Photoshop;
- CorelDRAW;
- Adobe InDesign;
- Sketch;
- Microsoft Word.
What to use vector images for
Vector images are multipurpose. This means you can adapt them to different types of content and format sizes. Plus, a single graphic can help you achieve different purposes.
The following are some of the most common uses you can take inspiration from.
Websites
Since vector graphics are scalable to any size, they are ideal for drawing any type of website illustration, including icons, diagrams, schemes, etc. Thus, if you need perfect contours that don’t get blurred when resized or reshaped, these are the right types of images you should choose.
Printing
Vector graphics are also great for printing, again because of their scalability. You can place the graphic on any object type and size, from business cards to billboards. The advantage of vector graphics in such a situation is that they’re flexible, and you can easily change their settings according to your needs or preferences.
Illustrations
Vectors are widely used for simple and complex illustrations as well. They allow the creation of graphics with clear lines and shapes. Plus, some of the most modern programs also allow you to create and add shadows, effects, and textures, allowing you to get more accurate and realistic results.
Mobile applications and programs
Vectors are preferred over raster graphics, even for mobile applications and programs. They’re, in fact, widely used for the creation of interfaces and icons. They’ll allow you to resize the graphics and adapt them to different screen formats while keeping the original resolution.
Logos
To satisfy users that access your website from their favorite device, vectors are the optimal choice for logos because they can adapt to multiple screen formats (desktops, tablets, and mobile devices). Furthermore, because you may need to use your logo on multiple types of assets, such as business cards and presentations, you want it to be as resizable as possible while maintaining its high resolution.
Product mockups
If you need to create branded merchandise, you need to use vector graphics. This way, the design can be enlarged to fit bigger and smaller items, like t-shirts and keychains. This means you’ll be able to use the same graphic on multiple product mockups, saving you time and money.
Email campaigns
Users who open their emails on various devices want to see your graphics clearly without any blurred lines or shapes. In addition, professional illustrations will help you achieve your email marketing goal by resulting in more clicks and sales.
Video games
The use of realistic graphics is becoming increasingly important as video games are becoming more and more realistic. In such situations, it is recommended the use of vector graphics. They’re realistic and allow you to edit, reshape, and resize them freely, with no restrictions.
Advantages of vector images
Many reasons explain why people prefer to use vector images over traditional ones.
If you don't know them, we listed below some of the most relevant advantages you can benefit from by using them.
Scalability
Vector images are scalable. This means you can zoom them in or out indefinitely without experiencing any quality loss. This is particularly beneficial because:
- you can view objects of any size you want;
- depending on your needs, you can enlarge or shrink the graphics;
- it is possible to export graphics in any size without compromising resolution.
Lightweight size
Vector graphics contain less information than pixel-based graphics. This means you can have graphics with complex shapes, texts, colors and still have a lightweight file.
Thus, even if you decide to add the representation to your website, you won’t load it nor ruin its overall performance.
They look realistic and precise
Vector illustrations can look very realistic and precise. Vector programs let you manipulate an object to the last millimeter because of their precision. This means you’ll be able to enrich your content with professional illustrations.
They can be animated
Vector graphics can be easily animated. This means you can make your content even more engaging and interactive. Users will become more interested and spend more time interacting with it as a result.
The animation can be displayed every time the page loads. You can make it interactive by letting them perform an animation whenever users hover their mouse over the graphics.
How to choose the right vector graphic
Choosing among thousands and thousands of graphics might not be easy. Making a wrong choice can affect the overall success of your content. Thus, to help you out in this step, we listed below some of the most relevant tips to follow when choosing one or more vector graphics.
Topic-related
The first thing you should consider is the topical relationship between the graphic and your business or type of content. There must be a connection between the two. This will allow you to guarantee topic consistency throughout your content or digital asset.
Design consistency
Other than the topic, also the design should be consistent. The colors, shapes, lines, and overall design of the graphic should be equal or similar to those you used for the other elements of your content or asset. This way, you’ll offer design consistency to the users, making your content look professional and tidy.
Right file format
As vector graphics are available in multiple formats, you should choose the most appropriate one for the intended use. For example, if you intend to edit the image using a specific editing program, such as Adobe Illustrator, you better choose its native file format (AI). Otherwise, if you wish to implement the graphic to your website straightforwardly, the SVG file format is the most appropriate for this use.
Available support
You may have questions or doubts when using graphics that you have purchased and downloaded. In such cases, access to support allows you to quickly receive answers and solutions to your problems, saving you the time and effort of figuring them out on your own.
Free of watermarks and store labels
Watermarks are logos, stamps, or signatures superimposed on images. These could ruin the overall appearance of the graphics and affect the overall design of your content. Thus, you should make sure that the vectors you decide to buy or download are free of these types of marks.
Vector template formats
Several file formats are designed exclusively for vector graphics. However, they’re different from each other. You can choose and use one over another, considering the intended use.
Below are listed the most popular vector formats so you can learn more about them.
EPS
The EPS format is widely used for vector elements such as icons. The primary advantage of this type of format is its compatibility with the most popular editing programs and types of assets.
AI
AI formats are native to Adobe Illustrator software. These are widely used by logo creators and graphic designers, illustrators, and printers who use the Adobe program for editing and creation.
SVG
SVG formats are files that are destined to the web. If you want to place graphics on your website or even animate them, this format is the right solution for you. You’ll be able to resize and adapt the illustrations to the other element sizes present on your site. This format is also great for logos, icons, buttons, and so on.
Vector Image Templates Unlimited Download with MonsterONE
Vector Images Q&A
What are vector images?
Vector images are graphical representations of objects, such as lines, shapes, and other points, that can be used to create simple drawings or complex representations.
What is the difference between raster and vector graphics?
Raster graphics are composed of pixels, whereas vector graphics are composed of paths. You can scale vectors up and down indefinitely without losing quality. Raster images, due to their composition, will look blurred when resized or reshaped.
What is the best program to create and edit vector graphics?
Adobe Illustrator is one of the best programs to create and edit vector images. It offers a wide range of tools to enable you for a correct and fully functional creation.
Is a PDF a vector file?
Generally, a PDF is a vector file. However, depending on how it was originally created, it can also be a raster file.
How to convert raster to vector graphics?
To convert your raster graphics to vectors, you can use one of the following most popular programs or online tools:
- Inkscape;
- Vector Magic;
- Adobe Illustrator.