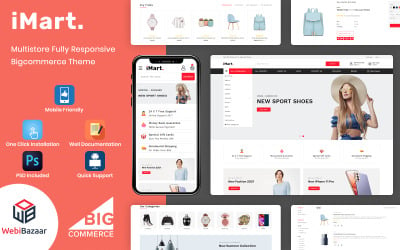
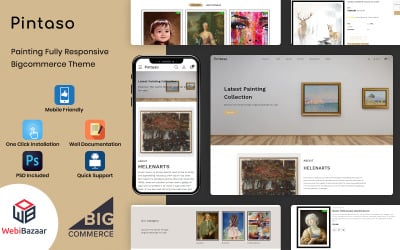
5 Best HTML5 BigCommerce Themes 2026
How to Develop the Best Store with HTML Bigcommerce Templates
Specialists start any website with the development of a layout and design layout. For this, you need Hypertext Markup Language and CSS, as well as JS for element animations. To be able to make changes to the front end, you must have all the resource files. TemplateMonster provides this for HTML Bigcommerce templates. Stay on the page, and we will describe this topic in more detail.
What is HTML and Why Do You Need the Layout
It is a markup language for hypertext documents. It is necessary to display the layout in the browser in a specific way. It looks like a formatted document with lots of nested elements: headings, paragraphs, lists, hyperlinks, media sources, placement of images, video, and audio.
It means Hypertext Markup Language. From the name decoding, it is clear that the tool helps to control the content displayed on a web page. Files usually have a .html or .htm extension.
Now let's talk about the story. Initially, the language was used to exchange scientific working documentation between engineers. A little later, specialists expanded the application of the technology to such an extent that it became the basis of the World Wide Web and web programming.
Why is Hypertext Markup Language needed?
When a user visits a site, the browser downloads a file with data about the structure and content of the web page. The function of this is to build an external base, a foundation, but the launch of the site itself is not included in the functionality. It only indicates where the elements should be located, what their basic visual is, and where to get element styles and scripts. It is the front end or the web resource visual part.
Features of Hypertext Markup Language
You build a document in any editor available in the operating system: Notepad on MS Windows, TextEdit on Mac, and Pico on Linux. A browser for working with the file will come in handy. But it is not necessary for work. It is needed to display a formatted document.
You view the finished pages without going online. To do this, you create several files in the same folder, place hyperlinks in them, and navigate from one document to another.
This markup language is the basis of the site’s internal structure. Its basic framework. This code is not a programming language, such as Python. It is a hypertext markup tool. With its help, the browser builds a web page in a form that is understandable for people, draws it using CSS, and adds logic through JavaScript. It is the best option for beginner programmers.
Creating a basic design using only Hypertext Markup Language is possible. Set up the color and font of the text on the page or the background for the blocks. We do not recommend using only this code to design web pages, as the design will be primitive and not modern. With CSS, the creative process is not limited by anything. However, several features are now coming to clean code from other, more serious tools.
What are tags?
In the browser, the finished document turns into a page and it consists of tags. They help to represent the text on the screen. The browser understands that it is reading not just text but structured information divided into blocks. A tag is a set of characters in triangular brackets. The characters in parentheses indicate the tag name, which describes its function. It is a constituent element that determines the layout of structural blocks. It opens, and the visual starts working.
There can be attributes inside the tag. It is additional information that needs to be hidden from the text. They are placed only in an open tag. There should be a space between it and the name. It comes with an equal sign. The value of the attribute is enclosed in quotation marks. With their help, you expand the possibilities and contact them for detailed information.
The Best HTML Bigcommerce Template from TemplateMonster
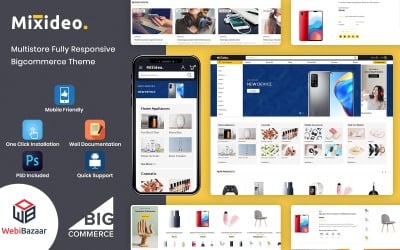
We suggest you check the demo version of Mixidio - Multipurpose Modular Theme powered by Stencils. It has a modern design. It is suitable for an electronics store, accessories, tools, and more. You use this layout for a marketplace that sells products for any purpose. It has a vertical mega menu with many categories. You expand the number of collections and can adjust the menu to your needs. The main banner has a slider and a Buy Now button. It is convenient because you are depicting the best positions or new products. Your potential customer can buy it quickly with one click. You have many features available: special offer counters, ratings, reviews, quick view, comparison, zoom, etc. Choose this skin if you are looking for a quality website where everything is ready.
HTML Bigcommerce Template Video/span>
HTML Bigcommerce Template FAQ
What is a Bigcommerce template?
This is a layout that includes e-commerce CMS and resource data. This is necessary so that you edit the front end and back end of your site.
How to get an HTML Bigcommerce template from TemplateMonster?
Start with registration on the TemplateMonster website. Browse the collection, operate the appropriate filters, and find the best item for your firm. Add it to your cart. Go to the checkout page. Fill in your billing information and account details. Select a payment method: PayPal, Stripe, or card. Pay for the product. After verification, you download the product. You should go to your account and open the Downloads tab. There you see a link. Operate it!
Do you get updates for the HTML Bigcommerce template from TemplateMonster?
Yes. You can download updates from your TemplateMonster account.
Why do you need a Bigcommerce template for an online store?
Use these skins to speed up the development and launch of your store. It is a cheaper option than creating a web resource from scratch. With code, you can change the front-end part the way you want. If you have skin, all you need to do is populate it with content and products.