


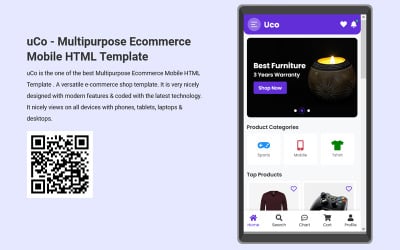
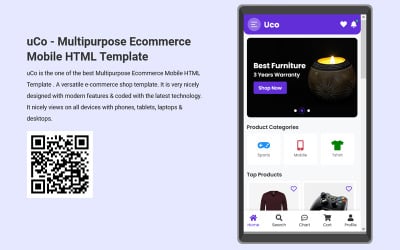
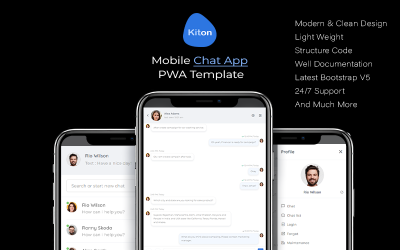
Kiton - Mobile Chat App PWA Template by Ashish

BANGREN Japan Techno Speed Font by Monoletter

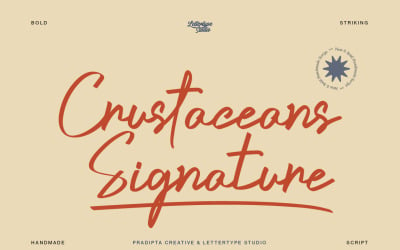
Crustaceans Signature Bold Script by PradiptaCreative

Gwathlyn Beauty Monoline Font by PradiptaCreative
World Countries Flags coloured Vector Icons by VectorPortal

Carfont for sport and tech headline and logo by Artyway

Blade Headline and Logo Font by Artyway

Yakosi Playful and Fun Kids Font by Monoletter
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Futurism Headline and Logo Font by Artyway

Gluttoner Vintage & Bold Slab Serif by PradiptaCreative

Stencil Headline and Logo Font by Artyway

Asmaraloka a Beautiful Script by PradiptaCreative

Innocent - Monoline Stylish Script Fonts by PradiptaCreative

The Welfogil 3 Style Futuristic Font by Monoletter

Forrest Gallery Modern Display Font by PradiptaCreative

Milestone - Modern Classic Font by PradiptaCreative

Web Design and Development |AI | SVG | EPS by VectorPortal

Nonplussed - Playful Display Fonts by PradiptaCreative

Gluttoner Inktrap Vintage & Bold Serif by PradiptaCreative

Evafiya - Elegant Serif Font by Salamahtype

Futuristic Mars Headline and Logo Font by Artyway

Belgia - Modern Classic Font by PradiptaCreative

Braga Serif - Classic & Modern Font by PradiptaCreative

Spigobe - Font Mix Glyphs Edition by Monoletter


Andaman an Experimental Serif Font by PradiptaCreative
Dentistry Icon Pack | AI |EPS| SVG by VectorPortal

Leuthikline - Beautiful Monoline Font by PradiptaCreative

JANEGESI Font | Japanese Abstract Adventure Typeface by Monoletter

Epic Techno Modern Futuristic Font by Blancalab

Ghost 1984 Slim Lite Font by Monoletter

Quarters | Vintage Bold Serif by PradiptaCreative
5 Best Code Editor Graphics and Graphic Design Elements 2025
| Template Name | Downloads | Price |
|---|---|---|
| Alro Bauhaus Headline Font | 14 | $13 |
| Futuristic HUD X-Space Font | 6 | $13 |
| More Sugar Font - Handwritten Font | 4 | $18 |
| Blade Headline and Logo Font | 1 | $13 |
| Stencil Headline and Logo Font | 0 | $13 |
Code Editor Graphics
A code editor is an optimized modification tool focused on programming. It possesses the necessary characteristics for encrypting, contains syntax highlighting, code assist, auto-indentation, auto-completion, etc. Code editor graphics functionality encourages designers to broaden skills and produce more complicated projects integrating front-end solutions.
Relevant samples enable users to change, preview and test modifications directly from the browser without publishing or saving. Their lightweight design guarantees faster performance on all platforms. The premade forms are mostly beginner-friendly; experienced users would also discover interesting functions for their needs.
Templates are available for editing with various programs, both premium and free. Software at no charge provides a basic set of functions; paid versions help handle themes more professionally.
Viable Features of Code Editor Graphics
Samples with graphics editable in the code editor demonstrate many useful options. For example, once opened with a certain program, it enables the designer to:
- Highlight syntax for several languages (C++, Javascript, HTML, PHP, Perl, Python, etc.).
- Assist code via an autocomplete attribute.
- Navigate between multiple tabs.
- Cancel and repeat changes.
- Display or hide line numbers.
- Automatic indent and outdent.
- Show invisible characters.
- Start samples from recently opened or added file collections.
- Preview files and use key combinations.
- Access documents from Google Drive, Dropbox, and OneDrive, and many others.
Creators and developers can get support for organizing a code template and snippet library.
Who May Need Code Editor Graphics for Work
The main addressees of this tool are web designers looking forward to developing their skills and enhancing the quality of their results. In addition, specialists with knowledge of front-end development could offer customers a wider range of services for higher fees.
One can find basic tools suitable for beginners. Experts may buy a premium edition and apply advanced functions bringing their projects to the next level. Professionals from any industry can involve editing software for graphics as it does not set limitations for its usage.
Corporate identity, product mock-ups, resume templates, social media layouts, and many other items would help creators implement their creative ideas and present customized outcomes.
Best Code Editor Graphics Video
Code Editor Graphics Frequently Asked Questions
What is Code Editor Graphics?
This notion describes tools that can make changes in code both for texts and pictures. Such applications are helpful for artists and web developers wishing to process templates or alter completed items. Software is uncomplicated, suits for self-study, and compatible with various extensions. It allows users to preview transformations without saving them.
How to share Code Editor Graphics?
Some applications provide an opportunity to collaborate with other team members while processing the project. Pay attention that software could be launched from Microsoft, macOS, Linux. That is suitable and demonstrates tools not depending on the platform type when several people are working on the same project.
What languages does the Code Editor Graphics work with?
It depends on the program, but many of them are compatible with the majority of coding languages. There is an application made specially, for example, for PHP developers and guarantees support for popular frameworks in this scripting tool. Others could be optimized for work with HTML and CSS.
Where may I implement Code Editor Graphic Templates?
Pre-developed forms with images and graphics that could be modified with special tools would be helpful for website developers, web designers, and online shop owners. This feature is valuable for themes dealing with making presentations or product mock-ups, building resumes, constructing social media, or producing items in a certain image format.
