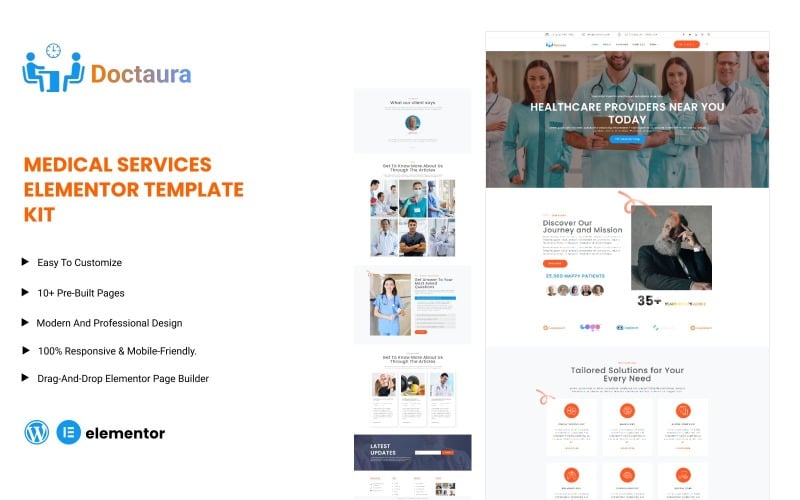
Doctaura - Medical & Healthcare Services Elementor Template Kit
MonsterONE - Unlimited Downloads for $13.25/mo

Introduction:
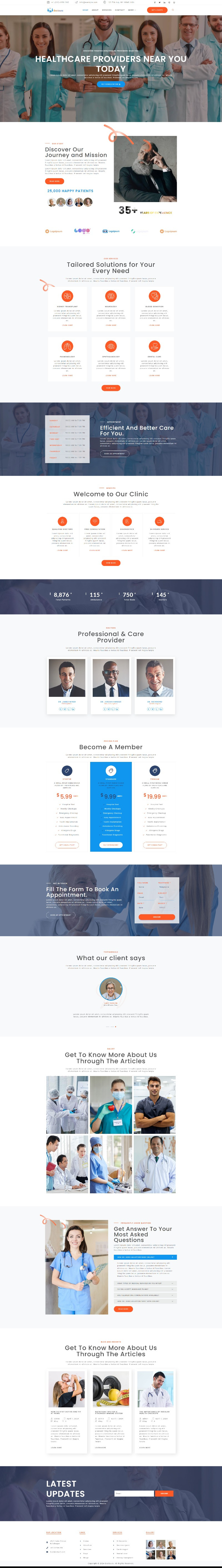
Introducing Doctaura – a sophisticated and tailored solution designed specifically for medical services. With the Doctaura Medical Template Kit, crafting a professional and engaging online presence has never been easier. Powered by the intuitive Elementor Page Builder, customization is seamless – simply drag and drop elements without the need for coding expertise. Boasting a collection of meticulously crafted pages, each exudes a modern and fresh style, ensuring a visually stunning and well-organized layout throughout your website. Doctaura is engineered to adapt flawlessly to various device ratios, guaranteeing optimal responsiveness across desktops, tablets, and mobile phones. Elevate your medical practice's online presence effortlessly with Doctaura, the ultimate choice for creating a captivating and user-friendly platform for your patients.
Features
- Using Free Plugins (Elementor Pro is not required).
- Drag-and-drop visual builder for true no-code customization.
- Retina Ready 10+ Templates.
- Fast-loading.
- Global Theme Style.
- Fully Responsive Layout.
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera.
- Fully Customizable.
Pages Templates Include:
- Home
- About us
- Services
- Contact us
- Team
- Blog
- Pricing plan
- Testimonials
- Faqs
- 404 error
- Coming soon
Sections and Blocks:
- Header section
- Footer section
- Newsletter Section
- Contact Form Section
Required Plugins Pre-Installed With the Kit
- Elementor
- ElementsKit
- Metform
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My Templates' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & Close.' In the template, the form will appear.
- Update the information by clicking the button.
In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Demo pictures are used in this Template Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.
0 Reviews for this product
0 Comments for this product