5 Best HTML Graphics & Graphic Design Elements in HTML File Format 2025
| Template Name | Downloads | Price |
|---|---|---|
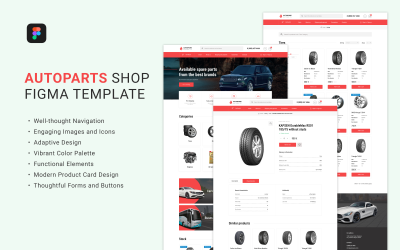
| Autospare - UI Figma template | 1 | $19 |
| Fruitex - eCommerce Mobile HTML App Template ( Framework 7 ) | 14 | $16 |
| eBike - eCommerce Store Mobile App Template ( Bootstrap + PWA ) | 5 | $22 |
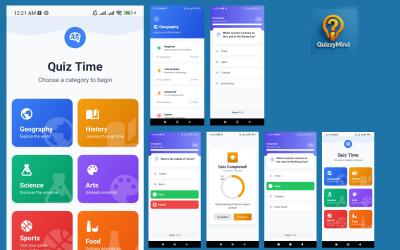
| QuizzyMind - React Native Quiz Game App | 1 | $29 |
| LogiGo – Logistics & Transport Services Figma Template | 0 | $11 |
HTML Graphics
Speaking about a markup language describing all aspects of an image or web application, for example, the geometry of shapes, text styling, animation, interactivity, etc., we mean the usage of HTML graphics.
HTML Graphics in Use
These details may contain certain information or enhance the page layout. Designers create and locate a brand's logo on a commercial site, develop pictures for ads, illustrations, diagrams, and figures with the help of HTML. Creative fonts and separation lines, authorized signatures, bullet lists could be designed and implemented with the support of this tool.
Attributes SRC (compulsory), ALT, ALIGN, USEMAP, HSPACE, VSPACE, BORDER, WIDTH, HEIGHT are used to integrate images into the code. They demonstrate routes to pictures, switch them off and on, fix their location on the site, combine the text, define the frame around the illustration and its size.
Ready-to-go samples are convenient to configure, modify, and launch. Business owners wishing to build and release a web page urgently would afford them.
Themes are multipurpose and responsive. Business people can use them as a basis for a corporate site, e-commerce, or resume. Blanks are suitable for desktops and smaller devices: smartphones or tablets. Customers would comfortably visit your site or study required files everywhere.
The price range for items varies according to the complexity of details and advanced functions that assist users during customization. However, you will pay up to $120 to shorten the time to establish your online presence and invest it in more aspects of running the business.
Viable Features of HTML Graphics
The format is well-known as fundamental for many programming languages and is favorable thanks to the following characteristics:
- Simplicity in study and implementation: a limited number of common tags, ability to interpret the script written by different specialists, resistance to errors.
- Compatibility with main browsers ensures online visits from any platform the customer prefers.
- Samples are SEO-friendly and make the online shops and commercial pages visible for main search machines enhancing their indexing.
- HTML is editable and does not require an additional interface to perform it. Notepad software fits this aim.
- It could be integrated into various scriptwriting languages such as Javascript, PHP, Node, JS.
- The format is lightweight and beneficially impacts the speed of website download.
It depicts the changes in a real-time mode. A developer maintains the modifications and reloads the project. Thus, there is no need to relaunch the full code to discover mistakes.
The tool could be implemented at no charge, has no impact on template price, needs no license, software, or extra plugins to start using them.
Items with HTML graphics are user-friendly and do not demand specific knowledge to study and work with them.
Website builders usually mention that the main disadvantages of HTML graphics are insecurity, decentralization (programming of each separate subpage), and complexity in creating dynamic pages.
Who May Need HTML Graphics for Work
Any creator that needs to insert images online will encounter this format. Prepared samples are ready to support advertising agencies, e-commerce and business owners, freelancers, job candidates, start-ups, educational institutions, sport studios, etc.
One can also find multipurpose forms, so the range of industries to apply the conditions is very wide. Ready-to-use items allow users to focus on content and messages that would attract and engage potential clients. Designers can purchase the bundles to get inspiration or even basic for their outcomes.
Images would improve any document or web page and make it more interesting to potential customers. Infographics and diagrams would help users to illustrate their presentations and business reports. Resizable and movable shapes and texts guarantee all the required and desired modifications.
Best HTML Graphics Video
HTML Graphics Frequently Asked Questions
What is HTML Graphics?
A certain tool that incorporates, modifies, and stores illustrations for web pages is a basic and popular coding language. A small number of uncomplicated tags involved in markup the content of any online product make it comfortable for web designers and developers. They could utilize the template in its original version or change, move, insert and remove blocks to adjust the result. The format may be combined with different scriptwriting platforms and elevates their capabilities. It is compatible with any browser.
How to edit HTML graphics?
Consumers have many opportunities to modify the samples and their elements. The majority gives free fonts, including Google items, enabling them to change colors, resize, reshape graphics, and integrate animation. Clients could add and delete blocks according to their purposes. HTML allows developers to see the transformation without restarting the whole code.
Certain WYSIWYG (What You See Is What You Get) editors process sites created in this format. They demonstrate the results of modifications in real-time mode, presenting a valuable feature for beginners. The most popular programs are Visual Studio Code, Notepad++, Sublime Text, IntelliJ, and Vim.
How to share HTML graphics?
Applying a template, you can save it in its original form or even convert it into a diverse preferable platform. Images are compatible with any browser and device. Customers and team members may receive, open and process the files in various programs, software and tools. Samples are well-structured and include organized groups of elements that are intuitive to navigate. Certain editing tools establish access to the file for separate users, so that team members could collaborate and handle one project, which is suitable when people work remotely.
Where to refer in case I need help with HTML graphics?
The majority of samples are well-documented, some offer support services to solve their clients' problems, and many provide their products with free updates. Template providers prefer to create items that one can understand intuitively with minimum special knowledge and support.
They aim to offer beginners and amateurs good, but keeping in mind professional users, integrate advanced features that would be interesting for them. Purchasers can contact owners via special form or comment to clear up complicated issues.