5 Best Orange HTML5 Website Templates and Themes 2025
Orange HTML Templates for Bright and Successful Brand
How does the site’s color affect the perception of your niche and business online? It is one of the most critical design factors that can be decisive. If you are in the process of choosing a brand color, we suggest you familiarize yourself with the orange HTML templates.
Orange Color HTML Template Meaning
Orange HTML Template is code with a ready design for one web page or a collection of them for a website project. Creating your website using a skin consists of replacing general data with information. It is an option for users without significant development experience, which is also suitable for experienced developers in case of a need for a ready-made solution. It allows you to facilitate web resource development and avoid writing it from scratch. The design and layout for the theme are pre-developed and implemented by specialists with the help of several masters.
Simple layouts are necessary for creating basic static web pages that do not require frequent updates. If you need to use a CMS, then such themes are an ideal base. It consists of a collection of images for different parts of the website, a CSS style file (Cascading Style Sheets), files to form the functional blocks of the site, and plug-in files.
Layouts have the following advantages
- Originality. The vendor completely adjusts the entire design and functionality to your needs and niche.
- SEO optimization. Such site promotion in search engines is much easier due to the absence of data themes, duplicate pages, and long loading times.
- Speed. The server stores real resource files, which it immediately issues upon the appropriate request of the visitor. And it issues as fast as possible! You will not miss a visitor due to long-loading web pages.
- Security. It's no secret that all dynamic CMSs suffer from vulnerabilities, while static sites are not afraid of hackers' attempts to find loopholes in the code. You do not need to install security patches.
- Reliability. You do not need any PHP and MySQL components. There is no need to change the tariff plan due to a larger database when your website scales.
- Inexpensive hosting. It does not require a powerful expensive ISP plan.
- Backup. If you have to move to a new hosting, then you copy the folders with files to the destination.
- High productivity. The absence of redundant or inactive code is characteristic of all platforms. It will not prevent your site from performing the necessary actions.
What are the disadvantages?
- Specificity. First of all, static sites will not satisfy all users. If your web resource is updated every minute, then you should use a dynamic solution.
- Cost. In the case of large projects, development without constructors and CMS will be the most effective and cheapest solution because you will get the desired result.
- The need for knowledge. Development requires knowledge of programming languages, building web application architecture, algorithms and data structures, business processes, and much more.
- Time. Using constructors allows you to make a simple website faster than without them. When time plays a significant role, turning to clean code becomes pointless.
- Complexity. Adding new material to the site and editing the existing one is done manually using coding and takes more time.
Where Can You Use Orange Color HTML Templates
This shade of red combined with yellow symbolizes excitement and movement. It is about warmth, happiness, cheerfulness, energy, friendliness, and optimism. People who love this shade are usually creative, cheerful, and confident in its merits. Associations with autumn, fallen leaves.
The shade creates a call to action: purchase or subscription. It is popular for use in niches:
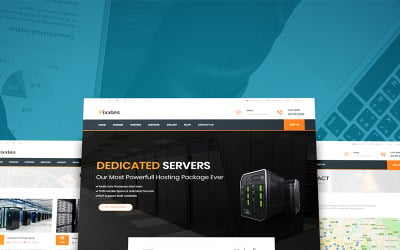
- Technology and IT to create an association "always in trend";
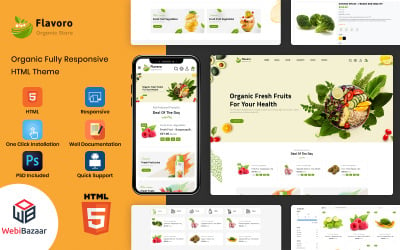
- For food, it has a bright, excellent taste;
- For agriculture, it is quality and naturalness;
- For Children's products, it is about joy and happiness;
- For entertainment, it's about fun and interest;
- In real estate, it means home comfort, warmth, stability, and comfort.
- Companies that actively use this tone are Fanta (oranges, rich taste, festive mood) and Nickelodeon (children's channel, symbolizing friendship, joy, and fun).
Not suitable for:
- Airlines (association with danger, fire, and it is necessary to reassure passengers, and instill confidence in the company);
- Finances (symbolizes cheapness and affordability, therefore an unsuccessful option for this business);
- Landscape design (associated with autumn, when everything green dies and dries);
- Drinking water (similar to dirty, rusty water).
Orange HTML Templates Video
Orange HTML Templates FAQ
Who can use orange HTML templates?
We advise professionals who know how to code to use such layouts. If you liked the design but do not have the skills, we advise you to contact the TemplateMonster team and choose a website development service.
How do you change colors in orange HTML templates?
The code has a specific tag with the color attribute, in which you can specify the desired text color. The color value can be set in several ways: by code name or in hexadecimal format.
Do you get support from TemplateMonster with an orange HTML template?
After purchase, you receive an archive with the theme and documentation. You will need it as there are many instructions for installing and configuring the final product. Also, you always contact the skin vendor and get free six-month assistance. You can submit a ticket to your account.
How to get orange HTML templates from TemplateMonster?
First, you should register on the TemplateMonster website. You now have your account. Choose the necessary skin and add it to the shopping cart. You can contact our chat if you have any questions about the layout functionality of the layout or its customization. Our specialist sends a direct link to purchase the theme. After that, you fill out the billing form with payment data. Choose a convenient payment gateway and transfer money. You will receive an email or call to verify the process. It may take a few minutes. You get a link to the skin in your account. Download and enjoy!