 SALE
SALE
 SALE
SALE
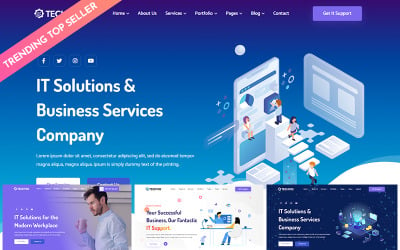
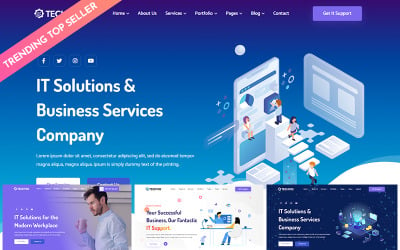
This template is designed for IT solutions companies, IT consulting, information security companies and any other technology IT related company. It is fully responsive and user friendly website.
Sales:
395
$39
$29

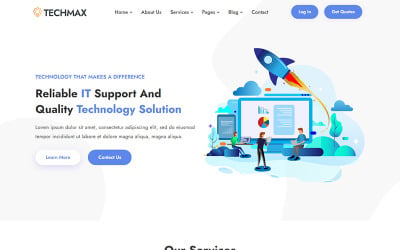
Techmax is a creative agency, software company, and IT service provider. This template is designed for IT solutions companies, IT consulting, security and any other technology it-related company.
Sales:
115
Updated
$49

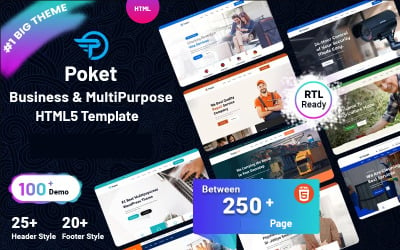
Poket is One of the best Modern, Clean, flexible, and Powerful Multipurpose HTML5 Templates. It offers many various possibilities
Sales:
149
Updated
$35
 SALE
SALE
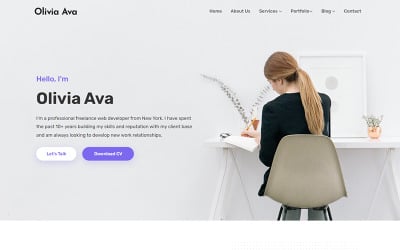
Olivia - Personal Portfolio Website Template by CuteThemes
Olivia is a Personal Portfolio Website Template that may be used by designers, developers, programmers, independent contractors, artists, and photographers. Its design is clean, and complicated.
Sales:
1
$49
$44

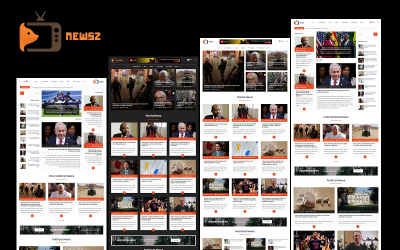
NewsZ - Newspaper, Blog, Journal, PhotoGallery, VideoGallery, and Magazine HTML Website Template by MhrTheme
It is an HTML responsive website template that is based on newspaper, blog, journal, and magazine websites.
Sales:
15
$20

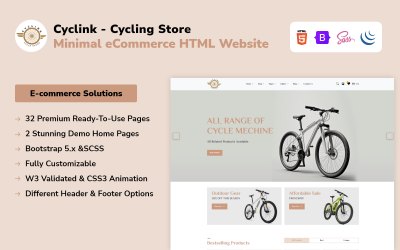
Ycling Minimal Store Website Theme is a fully committed website designed to provide a minimalist website template with an elegant and unique feel that can provide your cycling
Sales:
2
$49

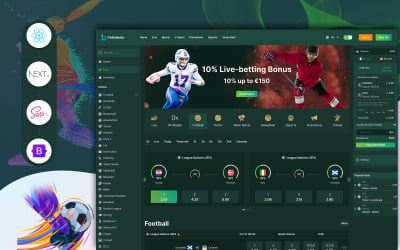
Powerful and versatile sports betting template built on React, Next.js, and Bootstrap for engaging online platforms
Sales:
4
$99

WINK - Photographer Portfolio Bootstrap Template by winkthemes
If you're on the lookout for a photographer portfolio template that's both smooth and fluid, you'll be pleased to know that we've got just the thing. Even better, it won't cost you a penny
Sales:
12
$31

Create a stunning restaurant website with PlatePalace. Packed with features, it's the ultimate solution for online success. Try it today!
Sales:
4
$14

Get your restaurant business online with MealMaster - the ultimate HTML website template. Responsive, customizable, and optimized for search engines.
Sales:
2
$14

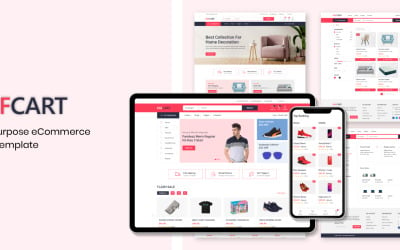
RafCart - Multipurpose eCommerce Tailwind HTML Template by ProgrammingKit
Introducing RafCart-Tailwind, the ultimate HTML template for your e-commerce website. Made with TailwindCSS, it also incredibly versatile and user-friendly.
Sales:
5
$41

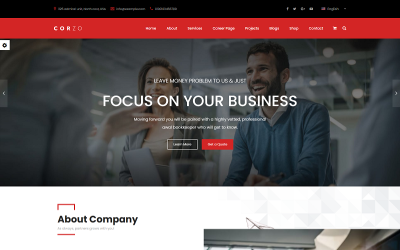
Corzo | Consulting Finance-Multipurpose Premium HTML5 Website Template by AHMED_ALI_TARIQ
Corzo | Consulting Finance-Multipurpose Premium HTML5 Website TemplateCorzo is a Consulting Finance Responsive Html. This Template supports For Large Finance organizations, Taxation organizations,...
Sales:
6
$108

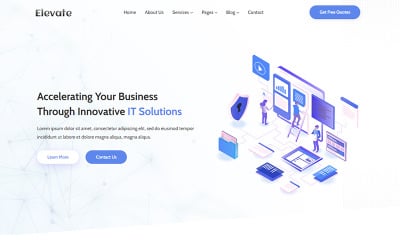
Elevate - IT Solutions & Business Services Website Template by BarakahThemes
Elevate is a website that develops software, offers IT Services and Technology, and makes use of cutting-edge IT Solutions. For start-up business, freelance and IT firms, and agencies, IT is...
Sales:
2
$49

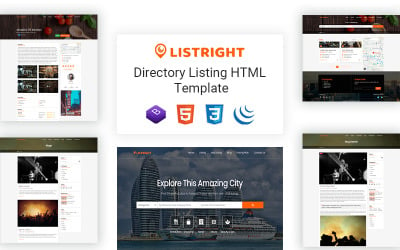
Listright - The perfect solution for local business directories, real estate listings & more. Listright empowers you to build a modern, user-friendly directory website.
Sales:
6
Updated
$100
 SALE
SALE
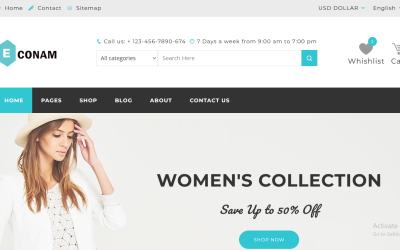
Econam - Responsive Ecommerce Html5 Template by Hashtheme
Econam is a complete eCommerce HTML5 Bootstrap Template. It's clean-coded so that easily can anyone use it. It has every e-commerce essential page so that template can full fill your every demand.
Sales:
1
$14
$12

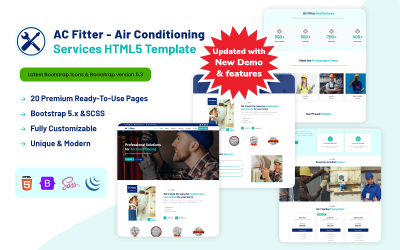
AC Fitter - Air Conditioning Services HTML5 Template by ThemesLay
AC Filter Air Conditioning Service is an HTML website template you can easily create a website for your company. we make this template,
Sales:
1
Updated
$41

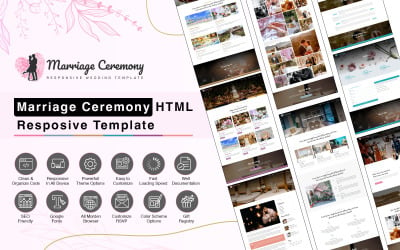
Marriage Ceremony HTML Responsive Wedding Template by DifferenzSystem
Fully responsive HTML wedding template, with countdown page, gift, gallery, accommodation and RSVP response extract with google sheet option provided
Sales:
12
$18
 SALE
SALE
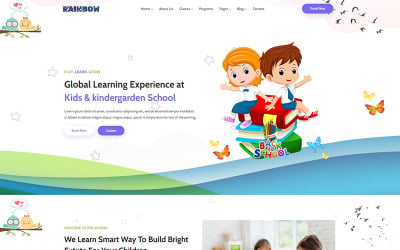
Embrace innovation and step into the world of digital education with Rainbow HTML5 Website Template. Created exclusively for kids schools and kindergartens
Sales:
1
$39
$35

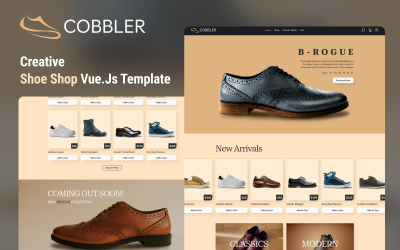
Cobbler: Vue.js & Nuxt shoe store template. Elevate your online shoe business with speed, style, and SEO. Step into the future today
Sales:
1
Updated
$26

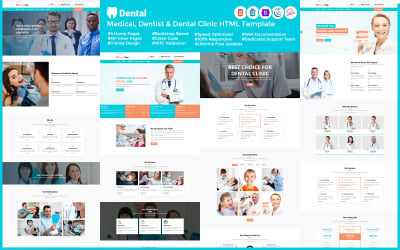
Dental - Medical, Dentist & Dental Clinic HTML Template by NextGenerationDev
Dental HTML Template is a powerful and versatile template that is perfect for Medical, Dentist & Dental Clinics, and any medical practice. The template is easy to use and customizable.
Updated
$16

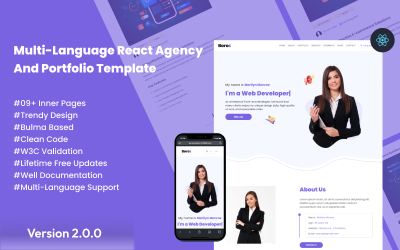
Boros is a new modern responsive React template, built with ReactJS and Bulma. It offers multi-niche portfolio demos for various purposes
Sales:
2
Updated
$14

Dogmilo Dog Care Html Template by WebrockMedia
Animal animals bird breeder cat certificates club dog dogs entertainment events feed horse pet pets puppy
Sales:
12
Updated
$16

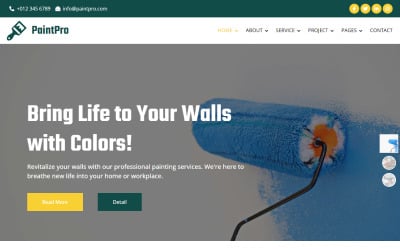
Paintpro - Painting HTML Template by ByteThemes
Unleash creativity with Paintpro - a versatile Painting HTML template, featuring 21 pages and multiple headers.
Sales:
2
$14

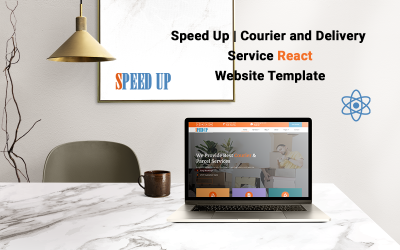
Speed Up - Courier and Delivery Service React Website Template For Movers & Packers Business. This Speed up Template Is Suitable for All Type of Packer and Movers Business.
$23

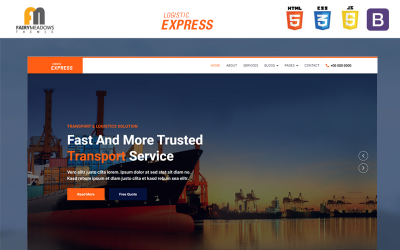
Logistics Express - Transportation and Logistics Website Template by FairyMeadowsThemes
Meet Logistics Express, a modern and fully responsive HTML template designed for transport and logistics enterprises. Professional solutions for freight and transport services.
Sales:
3
$28

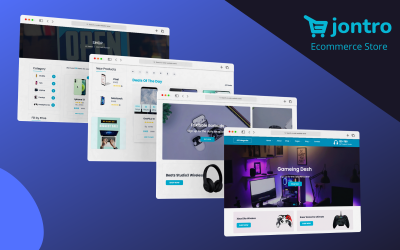
Jontro - Multipurpose Ecommerce HTML5 Template by ProgrammingKit
Jontro - HTML5 Multipurpose Ecommerce Template. The ready-to-go eCommerce template for your business.Jontro is made with a Modern framework and a completely unique Template. It has 45+ necessary...
Sales:
2
$16

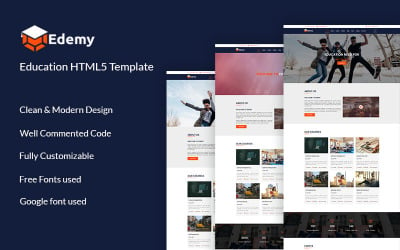
Edemy - Education HTML5 Website Template by bitspeck
Edemy - Education HTML5 Template is a modern HTML template designed for educational purposes. With well-organized HTML files, customization is a breeze!
Sales:
6
Updated
$100

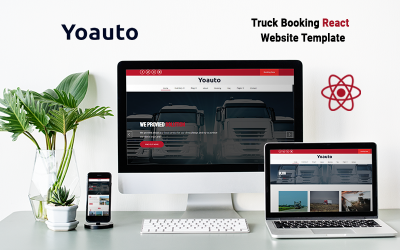
Yoauto -Truck Booking React Website Template by Codezion
Yoauto is an attractive and all-media platform responsive React Website Template. That template is suitable & available for all other type of cargo rental booking business.
Sales:
5
$21

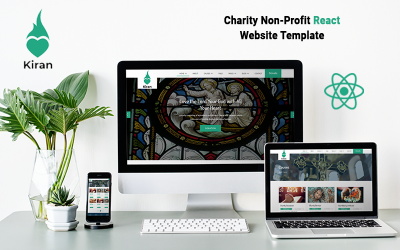
Kiran - Charity Non-Profit React Template by Codezion
Charity Non-Profit react Template is unique featured for the charity, fundraising, donation or other related activity. This theme is developed using latest technology.
Sales:
1
$23

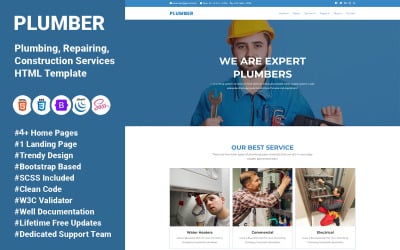
Plumber - Plumbing, Repairing, Construction HTML Template by NextGenerationDev
Plumbing, Repairing, Construction HTML Template specially created for plumbers, apartments, architecture, builders, building, cleaning, construction, engineering, home cleaning, and industrial.
Sales:
7
Updated
$16

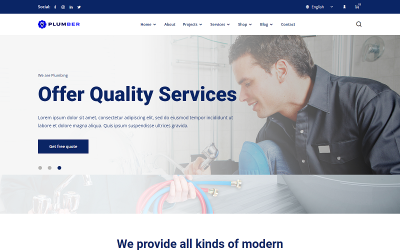
Plumbing Construction Services HTML Template by AHMED_ALI_TARIQ
Plumbing Html is Design for organizations, homes. building handymen and fixes, and so forth It is 100% responsive. we have done different Projects. We offer all kinds of professional modern...
Sales:
6
$52

Mrmurad - Personal Portfolio and Resume Responsive Website Template by LrbInventiveIT
MR.Murad, the ultimate HTML5 template for personal portfolios and multi-purpose use with Responsive Bootstrap 5
$42

BITIT- Creative Business Agency Website Template by bitspeck
BITIT is a sleek HTML template for creative business agencies. With Bootstrap 3, 15+ home pages, and 40+ pages, it's perfect for crafting modern, customizable websites.
Sales:
6
Updated
$100

Oxygen - Gym Trainer & Yoga HTML5 Template by AHMED_ALI_TARIQ
Oxygen GYM is a HTML5 layout dependent on SasS and Bootstrap 5.x with current and inventive multipurpose plan you can utilize it as a game, schedule, preparing, wellness focus, boxing, classes,...
Sales:
3
$52

Effortlessly manage web hosting with Hostbitpro, a user-friendly HTML template with WHMCS integration.
Sales:
1
Updated
$100

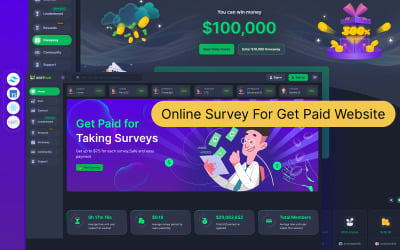
Ugetpaid - Ideal for dynamic paid surveys. Crafted with Tailwind CSS, powered by TypeScript, React, and Next.js. All-in-one solution for survey websites.
Sales:
1
$69

