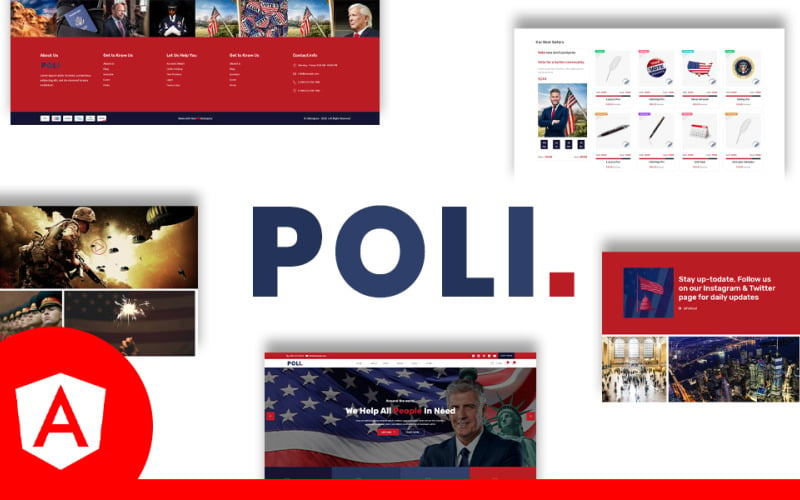
Poli Multipurpose Political Angular Website Template
This product is temporary unavailable

Poli Multipurpose Political Angular Template
Poli Angular JS Template is a high-quality Political Election Campaign that was developed for Multipurpose Political Campaigns. Poli Template is tailored for Political Campaigns, Political Party Planning, Interest Group, election, Volunteers, Donations, Non profit and other social movements websites.
Poli Angular JS Template Includes all the necessary pages and JS components which are needed to build a fully functional Political Election Campaign website.
Poli Multipurpose Political Angular Template Pages
- Homepage (/app/components/pages/home)
- Homepage v2 (/app/components/pages/home-two)
- Homepage v3 (/app/components/pages/home-three)
- Homepage v4 (/app/components/pages/home-four)
- Homepage v5 (/app/components/pages/home-five)
- About Us (/app/components/pages/about)
- Shop Left (/app/components/pages/shop-left)
- Shop Right (/app/components/pages/shop-right)
- Shop Details (/app/components/pages/shop-details)
- Donation Archive (/app/components/pages/donation-archive)
- Donation Details (/app/components/pages/donation-details)
- Wishlist (/app/components/pages/wishlist)
- Cart (/app/components/pages/cart)
- Checkout (/app/components/pages/checkout)
- Contact Us (/app/components/pages/contact)
- Login (/app/components/pages/login)
- Register (/app/components/pages/register)
- Error 404 (/app/components/pages/error)
- Blog Left (/app/components/pages/blog-left)
- Blog Right (/app/components/pages/blog-right)
- Blog Details (/app/components/pages/blog-details)
- Story Archive (/app/components/pages/story-grid)
- Story Details (/app/components/pages/story-details)
- Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Credits
- Unsplash
- Pexels
- Flaticon
0 Reviews for this product
0 Comments for this product